
Lunova is an underwater adventure where players become a celestial manta ray, gliding through vibrant coral reefs and bioluminescent caverns.
The game emphasizes immersive experiences over traditional gameplay.
My contributions include gameplay programming, along with skills in Technical Art, Shader Work, Level Design, and Environment Design. This interdisciplinary approach helps me build gameplay elements and systems that integrate smoothly with the overall game design.
Technical Breakdown
The Solution
Inertia Movement
The player controller uses inertia to make rotation build up with input and continue after release, creating a weightless, floating feel fitting for a manta ray.
Obstacle Detection
To maintain a weightless feel, the manta ray detects obstacles and gradually slows to a stop before collision, avoiding sudden impacts.
Obstacle Avoidance
To enhance realism, the manta ray controller detects angled obstacles and rotates smoothly to avoid them, guiding the player without resisting their inputs too much.
void USwimmingMovement::AddRotationMovement(float yawScaleValue, float pitchScaleValue, float swimStrength)
{
targetYaw += yawScaleValue * yawSpeed * FMath::Clamp(swimStrength * 2, 0, 1) * GetWorld()->GetDeltaSeconds();
targetPitch += pitchScaleValue * pitchSpeed * FMath::Clamp(swimStrength * 2, 0, 1) * GetWorld()->GetDeltaSeconds();
targetPitch = FMath::Clamp(targetPitch, -maxPitchAngle, maxPitchAngle);
}
void USwimmingMovement::AddWallRedirection(float distanceStrength, float swimStrength, FVector wallDirection, float signDirection)
{
FVector playerDirection = GetOwner()->GetActorForwardVector();
float angleDotDifference = FVector::DotProduct(playerDirection, wallDirection);
float angleDifference = FMath::RadiansToDegrees(FMath::Acos(angleDotDifference)) * signDirection;
targetYaw += angleDifference * distanceStrength * swimStrength * GetWorld()->GetDeltaSeconds();
}
void USwimmingMovement::CinematicOverride(FVector location, FRotator rotation)
{
targetYaw = rotation.Yaw;
targetPitch = rotation.Pitch;
currentYaw = rotation.Yaw;
currentPitch = rotation.Pitch;
GetOwner()->SetActorLocation(location);
GetOwner()->SetActorRotation(rotation);
}
FVector2D USwimmingMovement::GetRotationVelocity()
{
// yaw
float yawDifference = FMath::Abs(currentRotation.Yaw - lastRotation.Yaw);
if (yawDifference > 180.0f) { yawDifference = 360.0f - yawDifference; }
float yawSign = FMath::Sign(currentRotation.Yaw - lastRotation.Yaw);
float signedYawDifference = yawSign * yawDifference;
//
// pitch
float pitchDifference = FMath::Abs(currentRotation.Pitch - lastRotation.Pitch);
if (pitchDifference > 180.0f) { pitchDifference = 360.0f - pitchDifference; }
float pitchSign = FMath::Sign(currentRotation.Pitch - lastRotation.Pitch);
float signedPitchDifference = pitchSign * pitchDifference;
//
return FVector2D(signedYawDifference, signedPitchDifference);
}
void USwimmingMovement::ApplyRotation()
{
currentPitch = FMath::Lerp(currentPitch, targetPitch, pitchAcceleration * GetWorld()->GetDeltaSeconds());
currentYaw = FMath::Lerp(currentYaw, targetYaw, yawAcceleration * GetWorld()->GetDeltaSeconds());
FRotator newRotation = FRotator(currentPitch, currentYaw, 0);
FQuat quatRotation = FQuat(newRotation);
GetOwner()->SetActorRotation(quatRotation);
}
void USwimmingMovement::UpdateRotationValues()
{
lastRotation = currentRotation;
currentRotation = GetOwner()->GetActorRotation();
}
The Problem
Inertia Movement
The player controller uses inertia to make rotation build up with input and continue after release, creating a weightless, floating feel fitting for a manta ray.
The Solution
Vertex Rotation Offset
Effected rotates vertices based on their local position and utilizes the object's velocity to create realistic fish-like movement.
Shader Mask
Mask displaying affected zone with options for offset, blend, strength and speed.
The Problem
Animate 1000's of Kelp
Kelp that can be animated in mass on the GPU with minimal cost
The Solution

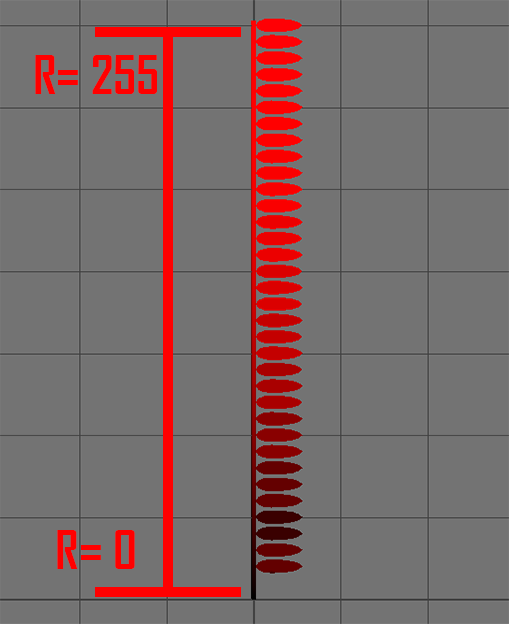
Red Vertex
The kelp mesh has a red gradient from 0 at the bottom to 255 at the top, indicating how much to rotate the vertices for a swaying effect, with the top swaying more than the bottom.

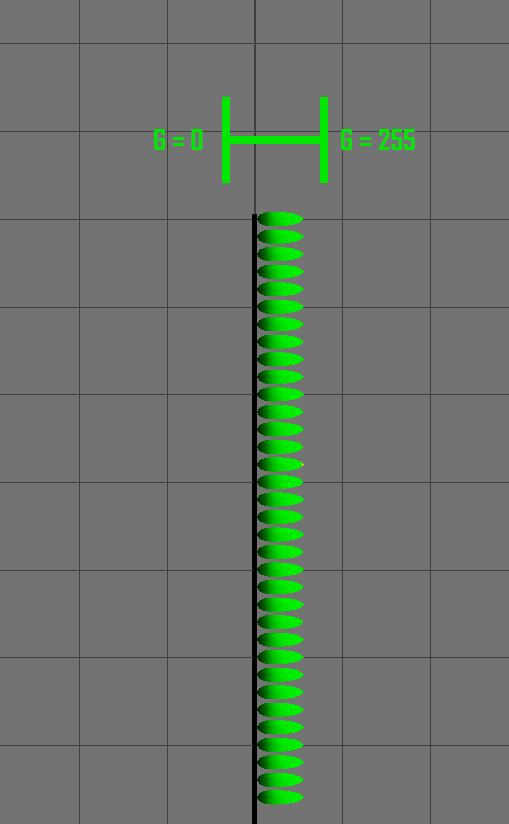
Green Vertex
The kelp mesh has a green gradient from 0 in the center to 255 at the leaf tips, indicating how much to offset the vertices, making the leaf ends wiggle more than the stem's center.
Shader Functionality
The kelp shader sways the mesh based on its red vertex color for a waving effect, while the green vertex color adds a swaying and rippling effect to the leaves.